vejamur
Platino
Vamos a crear un bootanimation para nuestro lenovo A789 (aunque es extensible para otros terminales) desde un archivo gif o un conjunto de imágenes. Para ello y en primer lugar haremos un backup del que viene de fábrica y que se encuentra en system/media (hay que ser root).
CREAR BOOTANIMATION DESDE UN ARCHIVO GIF:
Vamos a necesitar:
- un archivo gif
- photoshop, u otro programa que nos permita gestionar la animación gif.
- el programa Boot Animation Factory, para visualizar y crear nuestro bootanimation
1. Archivo gif: Necesitamos un gif para nuestra animación. Hay que tener en cuenta la resolución de nuestra pantalla 480x800. Es preferible que sea igual, o incluso inferior. Lo digo porque en el caso de colocar imágenes un poco pesadas no se verá la animación, pues dará prioridad a la carga de android antes que a ella. No pasará nada, simplemente se verá pantalla en negro antes de salir la pantalla principal del SO.
2. Photoshop: Abriremos nuestro gif y pulsaremos en "Animación" de la pestaña "Ventana":

De esta manera veríamos en la parte inferior todas las imágenes que conforman el gif. También nos permitiría modificar o añadir elementos según gustos. Allá cada uno con su imaginación.
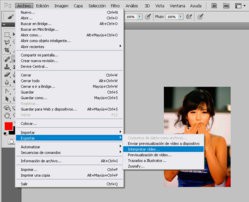
Ahora necesitaremos extraer todas las imágenes por separado a una carpeta. Pulsamos en "Archivo/Exportar/Interpretar vídeo":

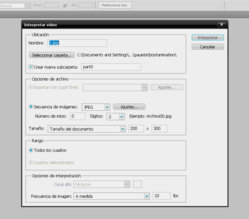
Aparecerá una nueva ventana en la que configuraremos como y donde se guardarán las imágenes:

- Ubicación:
+ Colocaremos la raíz del nombre que van a tener todas las imágenes. (ej: "anim", "b", "0" .... o cualquier otra)
+ Seleccionamos la carpeta donde se guardarán (es importante que esta carpeta se llame bootanimation, ya que la tendremos que utilizar después con ese nombre).
+ Dejaremos marcada la pestaña "Crear nueva subcarpeta" y le pondremos de nombre "part0". Esto se hace porque si la animación se compone de diferentes partes, tendremos que introducirlas en cada una de las diferentes subcarpetas. (luego lo entendemos mejor en el Boot Animation Factory).
- Opciones de archivo:
+ Marcaremos secuencia de imágenes "jpeg" (también podríamos marcar png). En Ajustes seleccionaremos la calidad del jpg. Como hemos dicho es conveniente no ponerla muy alta, porque podría no verse durante el arranque del móvil. Con un 5 sería suficiente, aunque si se ve muy pobre podéis subirla e ir probando.
+ Número de inicio: nomalmente se empieza desde el cero, salvo cuando hay más de una subcarpeta que pondremos el siguiente número desde el que se quedó en la subcarpeta anterior (ej: si en la subcarpeta "part0" la última imagen es anim45.jpg el número de inicio enla subcarpeta "part1" empezaría desde el 46).
+ En dígitos será el formato de los números que siguen a la raíz. Si hay menos de 100 con dos dígitos es suficientes, en caso contrario colocar 3.
+ Tamaño del documento. Marcaríamos como máximo la resolución de nuestra pantalla. En el ejemplo hemos dejado la original. Aquí podríamos variar la resolución de nuestras imágenes.
- Rango:
+ Dejamos marcado Todos los cuadros.
- Opciones de interpretación:
+ Aquí marcaremos los frames que se podrán ver por segundo. Lo normal es de 17 a 30. Esta opción la modificaremos en el Boot Animation Factory.
Tras pulsar "Interpretar" nos introducirá dentro de la subcarpeta creada en la carpeta bootanimation todas las imágenes de la animación.
Es importante comprobar que las imágenes no sean muy pesadas. Como orientación la animación de lenovo tiene imágenes de hasta casi 90 kb.
3. Boot Animation Factory
Tras instalarlo y abrirlo, pulsaremos en "Preview a new animation" , después en "Folder" y "OK".

Se nos abrirá una nueva ventana donde pulsaremos "Choose folder" para indicarle donde está la carpeta bootanimation donde guardamos las imágenes. Veremos que se coloca una marca en verde que nos indica que la ha encontrado de forma correcta. (por ello en el paso anterior dijimos de ponerle el citado nombre).
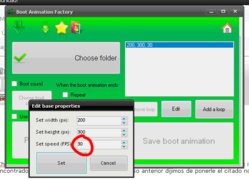
Vemos en el cuadro de la derecha que nos marca la resolución y los frames por segundo de la animación. En el ejemplo tenemos que bajar los fps pues, si no, parece que a la chinita le ha entrado el baile San Bito. Aquí no es conveniente cambiar la resolución, no sé bien por qué, pero a veces me ha dado fallos en la animación. Mejor desde el photoshop.
Pulsamos sobre la resolución para marcarla en azul y después en "Edit" ( en el ejemplo lo colocamos a 10) y pulsamos "Set":

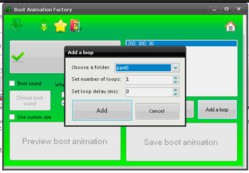
Ahora vamos a incluir la subcarpeta o subcarpetas en la animación. Pulsamos en "Add a loop"

En el listado elegiremos la subcarpeta; en este caso "part0".
"Set number of loop" pondremos las veces que se repetirá la animación de esta subcarpeta. Si queremos que se reproduzca de forma contínua pondremos cero "0".
El "delay" es el retraso entre subcarpetas medido en milisegundos. En principio lo dejamos como está.
Tras esto pulsamos "Add".
Podemos añadir más subcarpetas, ej: "part1". Ej: "...quiero una barra de carga (imágenes en part0) y tras tres repeticiones que quede fija una imagen (part1) hasta que finalice la carga del sistema..."
No tiene sentido añadir muchas pues no se verían ya que cargaría antes el SO, no dando tiempo a ver animaciones excesivamente largas.
Si pulsamos en "preview boot animation" podremos ver como se verá la animación en nuestro móvil. Si no nos gusta la velocidad, podemos editar de nuevo los fps y cambiarlos hasta conseguir lo que buscamos.
Si pulsamos "Save boot animation" nos dirá donde queremos guardar el archivo zip con la animation y configuración escogidas.
4. Instalación del bootanimation:
Siendo root, este archivo hay que colocarlo en la ruta: system/media dándole los permisos correspondientes:

Reiniciad y ya podremos ver nuestro nuevo bootanimation!!
Nota:
En caso de no poder verlo (pantalla en negro) observaremos el tamaño de nuestras imágenes, podrían ser excesivamente pesadas.
Si vemos que sólo se ve una parte de las imágenes, puede ser que hayamos introducido una resolución superior a la de nuestro dispositivo, sólo se verá la parte de la imagen hasta los 480x800 px.
Se puede introducir sonidos, aunque yo personalmente no lo he probado.
CREAR BOOTANIMATION DESDE ARCHIVOS JPG:
Si disponemos de un grupo de imágenes que queremos que formen nuestra animación, las nombraremos ej. Raíz+número (ej: "anim001","anim002",...) siguiendo el orden de aparición que escojamos.
A tener en cuenta como siempre la resolución, que podremos cambiar con un editor de imágenes, y su tamaño (inferior a 90 kb, preferiblemente)
Crearemos una carpeta llamada "animation" y una subcarpeta en su interior llamada "part0". En ésta última introduciremos las imágenes.
Se podría crear otra subcarpeta "part1" con otro grupo de imágenes o una sola que realice otro patrón de repetición.
Cuando tengamos la imágenes seguiremos con el Boot Animation Factory del apartado anterior y su posterior instalación (paso 3 y 4).
Añado un pequeño videotuto:
PD: AQUÍ podéis descargaros el bootanimation del ejemplo.
Un saludo, au!







CREAR BOOTANIMATION DESDE UN ARCHIVO GIF:
Vamos a necesitar:
- un archivo gif
- photoshop, u otro programa que nos permita gestionar la animación gif.
- el programa Boot Animation Factory, para visualizar y crear nuestro bootanimation
1. Archivo gif: Necesitamos un gif para nuestra animación. Hay que tener en cuenta la resolución de nuestra pantalla 480x800. Es preferible que sea igual, o incluso inferior. Lo digo porque en el caso de colocar imágenes un poco pesadas no se verá la animación, pues dará prioridad a la carga de android antes que a ella. No pasará nada, simplemente se verá pantalla en negro antes de salir la pantalla principal del SO.
2. Photoshop: Abriremos nuestro gif y pulsaremos en "Animación" de la pestaña "Ventana":

De esta manera veríamos en la parte inferior todas las imágenes que conforman el gif. También nos permitiría modificar o añadir elementos según gustos. Allá cada uno con su imaginación.
Ahora necesitaremos extraer todas las imágenes por separado a una carpeta. Pulsamos en "Archivo/Exportar/Interpretar vídeo":

Aparecerá una nueva ventana en la que configuraremos como y donde se guardarán las imágenes:

- Ubicación:
+ Colocaremos la raíz del nombre que van a tener todas las imágenes. (ej: "anim", "b", "0" .... o cualquier otra)
+ Seleccionamos la carpeta donde se guardarán (es importante que esta carpeta se llame bootanimation, ya que la tendremos que utilizar después con ese nombre).
+ Dejaremos marcada la pestaña "Crear nueva subcarpeta" y le pondremos de nombre "part0". Esto se hace porque si la animación se compone de diferentes partes, tendremos que introducirlas en cada una de las diferentes subcarpetas. (luego lo entendemos mejor en el Boot Animation Factory).
- Opciones de archivo:
+ Marcaremos secuencia de imágenes "jpeg" (también podríamos marcar png). En Ajustes seleccionaremos la calidad del jpg. Como hemos dicho es conveniente no ponerla muy alta, porque podría no verse durante el arranque del móvil. Con un 5 sería suficiente, aunque si se ve muy pobre podéis subirla e ir probando.
+ Número de inicio: nomalmente se empieza desde el cero, salvo cuando hay más de una subcarpeta que pondremos el siguiente número desde el que se quedó en la subcarpeta anterior (ej: si en la subcarpeta "part0" la última imagen es anim45.jpg el número de inicio enla subcarpeta "part1" empezaría desde el 46).
+ En dígitos será el formato de los números que siguen a la raíz. Si hay menos de 100 con dos dígitos es suficientes, en caso contrario colocar 3.
+ Tamaño del documento. Marcaríamos como máximo la resolución de nuestra pantalla. En el ejemplo hemos dejado la original. Aquí podríamos variar la resolución de nuestras imágenes.
- Rango:
+ Dejamos marcado Todos los cuadros.
- Opciones de interpretación:
+ Aquí marcaremos los frames que se podrán ver por segundo. Lo normal es de 17 a 30. Esta opción la modificaremos en el Boot Animation Factory.
Tras pulsar "Interpretar" nos introducirá dentro de la subcarpeta creada en la carpeta bootanimation todas las imágenes de la animación.
Es importante comprobar que las imágenes no sean muy pesadas. Como orientación la animación de lenovo tiene imágenes de hasta casi 90 kb.
3. Boot Animation Factory
Tras instalarlo y abrirlo, pulsaremos en "Preview a new animation" , después en "Folder" y "OK".

Se nos abrirá una nueva ventana donde pulsaremos "Choose folder" para indicarle donde está la carpeta bootanimation donde guardamos las imágenes. Veremos que se coloca una marca en verde que nos indica que la ha encontrado de forma correcta. (por ello en el paso anterior dijimos de ponerle el citado nombre).
Vemos en el cuadro de la derecha que nos marca la resolución y los frames por segundo de la animación. En el ejemplo tenemos que bajar los fps pues, si no, parece que a la chinita le ha entrado el baile San Bito. Aquí no es conveniente cambiar la resolución, no sé bien por qué, pero a veces me ha dado fallos en la animación. Mejor desde el photoshop.
Pulsamos sobre la resolución para marcarla en azul y después en "Edit" ( en el ejemplo lo colocamos a 10) y pulsamos "Set":

Ahora vamos a incluir la subcarpeta o subcarpetas en la animación. Pulsamos en "Add a loop"

En el listado elegiremos la subcarpeta; en este caso "part0".
"Set number of loop" pondremos las veces que se repetirá la animación de esta subcarpeta. Si queremos que se reproduzca de forma contínua pondremos cero "0".
El "delay" es el retraso entre subcarpetas medido en milisegundos. En principio lo dejamos como está.
Tras esto pulsamos "Add".
Podemos añadir más subcarpetas, ej: "part1". Ej: "...quiero una barra de carga (imágenes en part0) y tras tres repeticiones que quede fija una imagen (part1) hasta que finalice la carga del sistema..."
No tiene sentido añadir muchas pues no se verían ya que cargaría antes el SO, no dando tiempo a ver animaciones excesivamente largas.
Si pulsamos en "preview boot animation" podremos ver como se verá la animación en nuestro móvil. Si no nos gusta la velocidad, podemos editar de nuevo los fps y cambiarlos hasta conseguir lo que buscamos.
Si pulsamos "Save boot animation" nos dirá donde queremos guardar el archivo zip con la animation y configuración escogidas.
4. Instalación del bootanimation:
Siendo root, este archivo hay que colocarlo en la ruta: system/media dándole los permisos correspondientes:

Reiniciad y ya podremos ver nuestro nuevo bootanimation!!
Nota:
En caso de no poder verlo (pantalla en negro) observaremos el tamaño de nuestras imágenes, podrían ser excesivamente pesadas.
Si vemos que sólo se ve una parte de las imágenes, puede ser que hayamos introducido una resolución superior a la de nuestro dispositivo, sólo se verá la parte de la imagen hasta los 480x800 px.
Se puede introducir sonidos, aunque yo personalmente no lo he probado.
CREAR BOOTANIMATION DESDE ARCHIVOS JPG:
Si disponemos de un grupo de imágenes que queremos que formen nuestra animación, las nombraremos ej. Raíz+número (ej: "anim001","anim002",...) siguiendo el orden de aparición que escojamos.
A tener en cuenta como siempre la resolución, que podremos cambiar con un editor de imágenes, y su tamaño (inferior a 90 kb, preferiblemente)
Crearemos una carpeta llamada "animation" y una subcarpeta en su interior llamada "part0". En ésta última introduciremos las imágenes.
Se podría crear otra subcarpeta "part1" con otro grupo de imágenes o una sola que realice otro patrón de repetición.
Cuando tengamos la imágenes seguiremos con el Boot Animation Factory del apartado anterior y su posterior instalación (paso 3 y 4).
Añado un pequeño videotuto:
PD: AQUÍ podéis descargaros el bootanimation del ejemplo.
Un saludo, au!
Última edición por un moderador:



 Foro Xiaomi
Foro Xiaomi Foro Realme
Foro Realme Foro OnePlus
Foro OnePlus Foro Jiayu
Foro Jiayu Foro Lenovo
Foro Lenovo Foro Samsung
Foro Samsung Foro Nubia
Foro Nubia Foro Blackview
Foro Blackview Foro impresoras 3D
Foro impresoras 3D